| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- node.js
- 야행성
- Semantic
- CSS
- target="_blank"
- html5
- 반복문
- 리액트
- 페어프로그래밍
- HTTP
- 재귀함수
- 시멘틱
- DOM
- API
- 와이어프레임
- 네트워크
- a태그
- cli
- GUI
- 숙면기원
- 웹접근성
- 공부
- 자바스크립트
- React
- javascript
- display:flex
- jsx
- 생활패턴
- 코딩테스트
- 조건문
- Today
- Total
뉴비 개발자의 학습일기
[2023.02.20]-JavaScript 기초 변수, 타입, 표현식 본문

첫 주차가 눈 깜짝할 새 지나가는 동안 HTML과 CSS를 개략적으로 배우고 난 뒤 2주차 첫 날부터 곧바로 JavaScript를 배우게 되었다.
HTML과 CSS는 그래도 무엇인가 코드에 변화를 주면 시각적으로 바로 나타나기 때문에 직관적으로 이해할 수 있었지만, 자바스크립트는 무엇인가 잘못된 부분이 있을 경우 에러가 날 뿐이기 때문에 문제의 원인을 파악하기가 생각보다 쉽지 않았다. 또한 기본적인 수준이지만
수학적인 사고력도 조금 필요한 부분이 있어서, 수학에 굉장히 약한 나로서는 지레 겁을 먹고 시작할 수밖에 없었다.
하지만 프론트엔드 개발자라면 반드시 익숙해져야 할 언어 중의 하나가 바로 자바스크립트이기 때문에 기초적인 개념을 반복해서 암기함과 동시에, 표현식을 자유자재로 사용해 보면서 문법에 익숙해져야 할 필요성을 느꼈다.

오늘 10개의 연습문제를 풀어보면서 1~5번까지의 정말 기초적인 개념 적용 문제를 제외한 나머지 문항은 전반적으로 어려웠는데, 그 중에서도 이 문제가 가장 어려웠다.

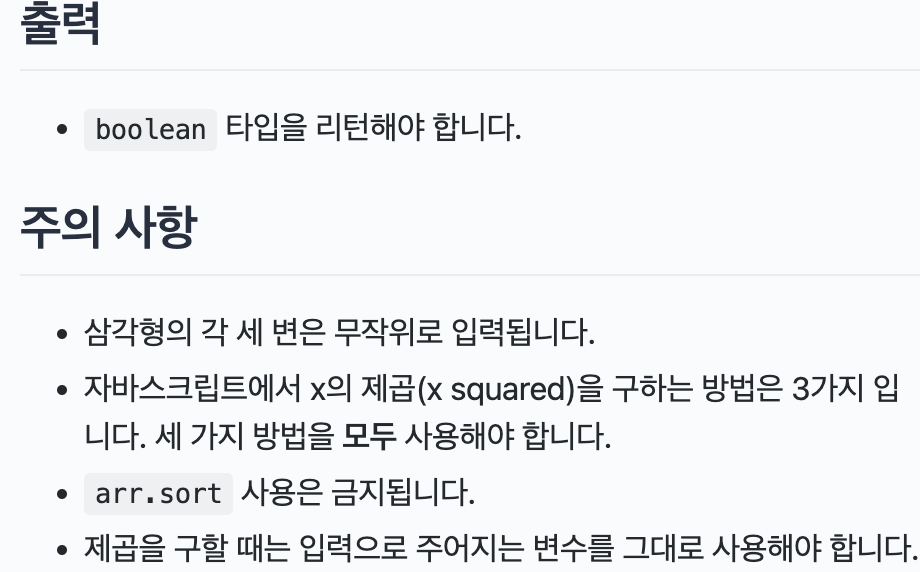
side1, side2, side3가 number 타입인 1 이상의 임의의 정수이고, boolean 타입을 리턴해야 하는 문제였다.

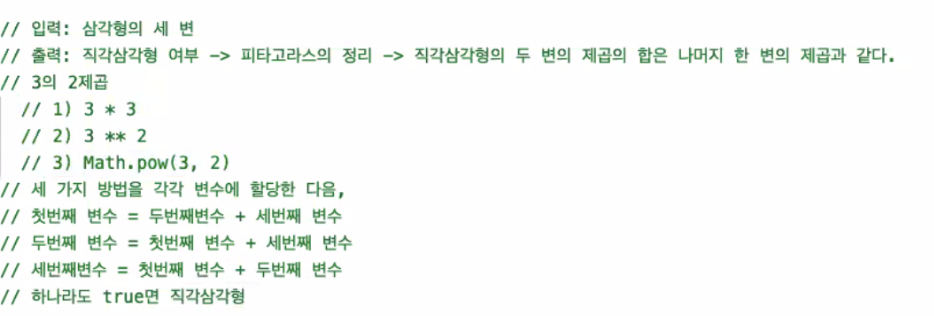
일단 이 문제를 마주하자마자 머리가 새하얘지는게 느껴졌다. 어떤 표현식을 사용해야 하는지, 무엇부터 써내려가야 하는지 감이 전혀 오지 않았기 때문이다. 이런 상황을 방지하기 위해 꼭 필요한 것이 바로 의사코드(pseudo code)작성이다.

위 이미지처럼 무엇을 입력하고 출력해야하는지 그걸 위해 필요한 식은 어떤 것인지 차근차근 정리해놓는 것이 바로 의사코드이다.
이런 과정을 꼭 거쳐야 나중에 마주할 복잡한 문제를 풀 때에도 당황하지 않고 문제를 풀어나갈 수 있다.
오늘은 의사 코드 없이도 머릿속에서 비슷한 과정을 그려가면서 문제를 풀었지만, 이 문제를 풀지 못 한 가장 큰 원인은 동치연산자를 2개의 변수만 놓고 비교하는 것이 아니라 저렇게 3개를 한 번에 나열할 수 있다는 사실을 몰랐기 때문이다.
기본적인 개념을 익히는 것 만큼 중요한 것이 바로 그 개념이 실제로 어떻게 활용되고 있는지를 꼭 찾아보는 것이라는 사실을 깨달을 수 있었다.
'프론트엔드 과거의 흔적' 카테고리의 다른 글
| [2023.02.22]-조건문과 반복문 연습 문제 풀이 (0) | 2023.02.22 |
|---|---|
| [2023.02.21.]-JavaScript 조건문과 반복문 (0) | 2023.02.21 |
| [CSS 셀렉터(선택자)의 종류] (0) | 2023.02.19 |
| [2023.02.17]-CSS를 활용한 계산기 목업(mockup)만들기 (0) | 2023.02.17 |
| [2023.02.16]-Flexbox를 이용한 레이아웃 잡기, 첫 페어프로그래밍 (0) | 2023.02.16 |



