2023. 3. 28. 03:07ㆍ프론트엔드 과거의 흔적

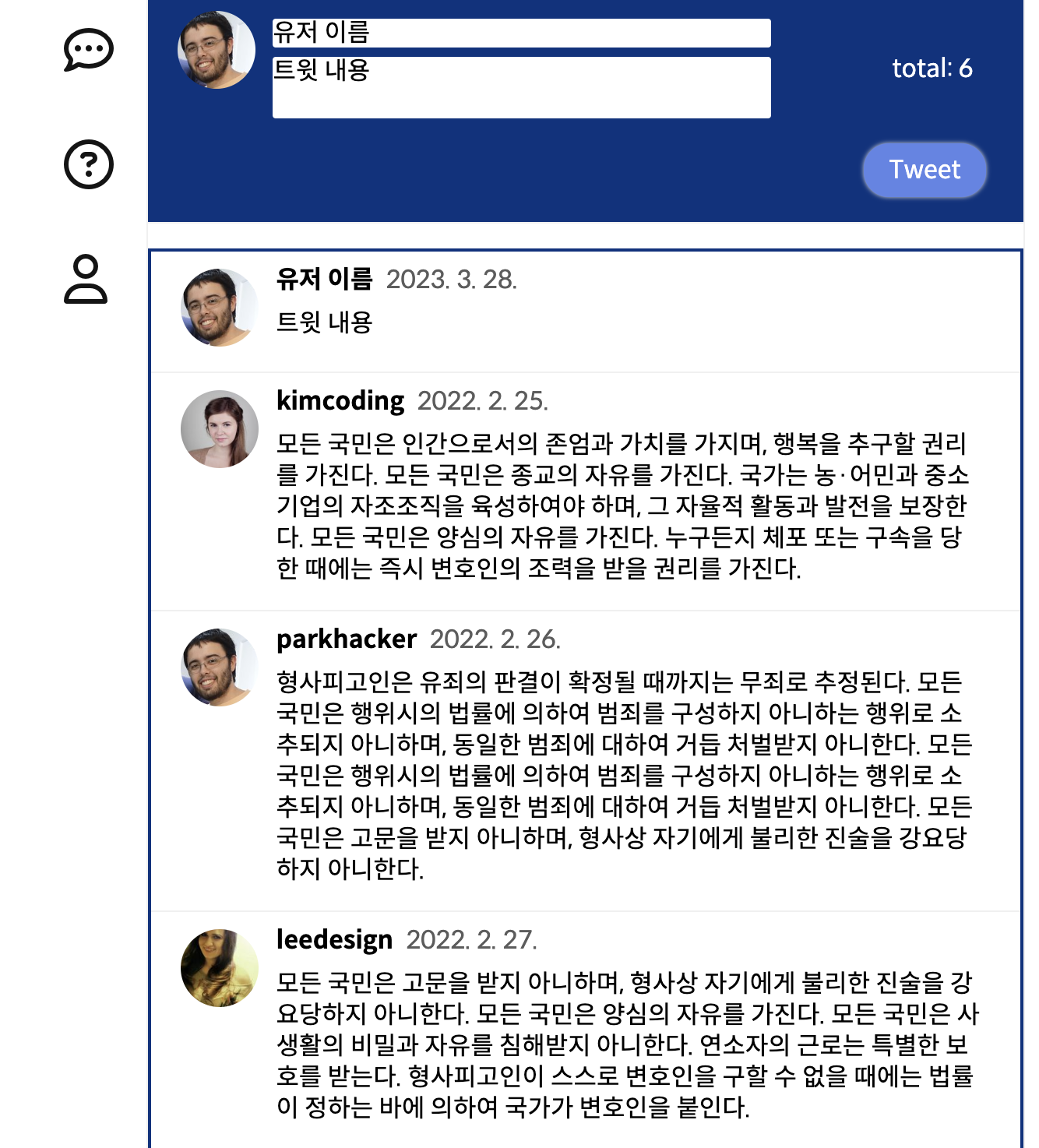
오늘은 리액트의 기본 문법인 props와 state를 활용해 트위터와 유사하게 만들어진 웹페이지가 실제로 작동하도록 코드를 작성해보고
구체적인 작동 원리에 대해 고민해보고 리액트를 사용해 작성된 코드에 익숙해지는 시간을 가졌다.

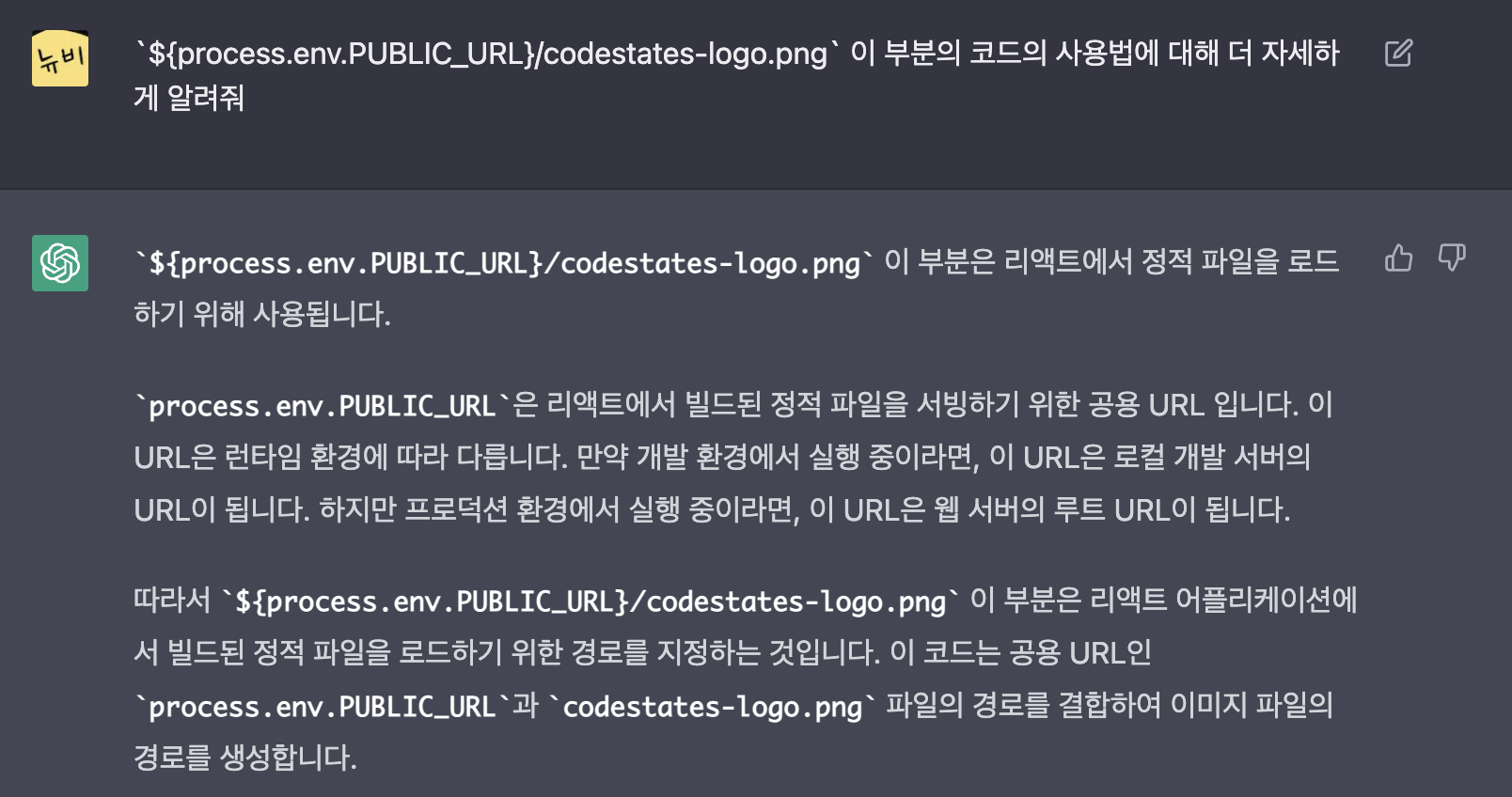
Footer.js 파일의 코드, process.env <- 이 코드를 처음 보았기 때문에 구글에 검색해보고 chatGPT와 담소도 나누었다.

참 자세하게 설명해주지만 배경 지식이 부족한 나는 얼른 이해하기 어려웠기 때문에 계속해서 질문했다.

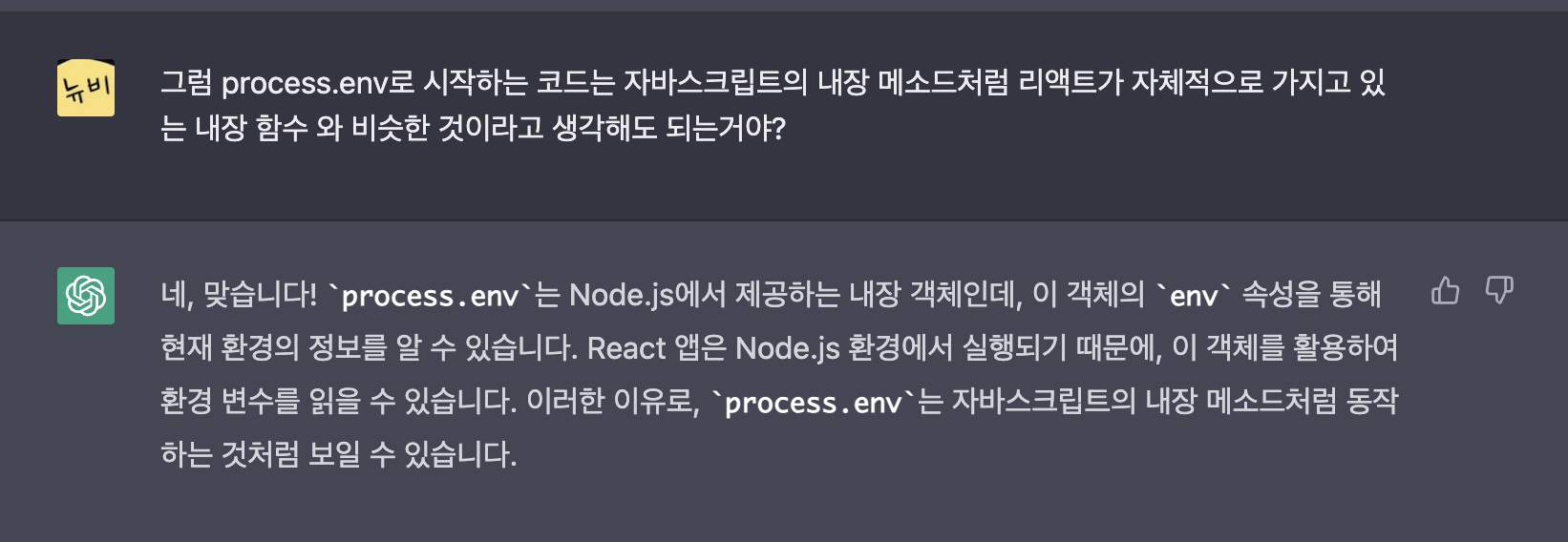
마치 사람과 대화를 나누는 것처럼 내가 이해한 부분이 맞는지 두루뭉술하게 적어서 질문했지만, 찰떡같이 알아듣고 설명해주는 지피티..
굉장히 도움이 되지만 한편으로는 너무 똑똑한게 아닌가 하는 생각을 자연스레 하게된다. 아무튼 이 답변으로 어느 정도 이해가 되었지만
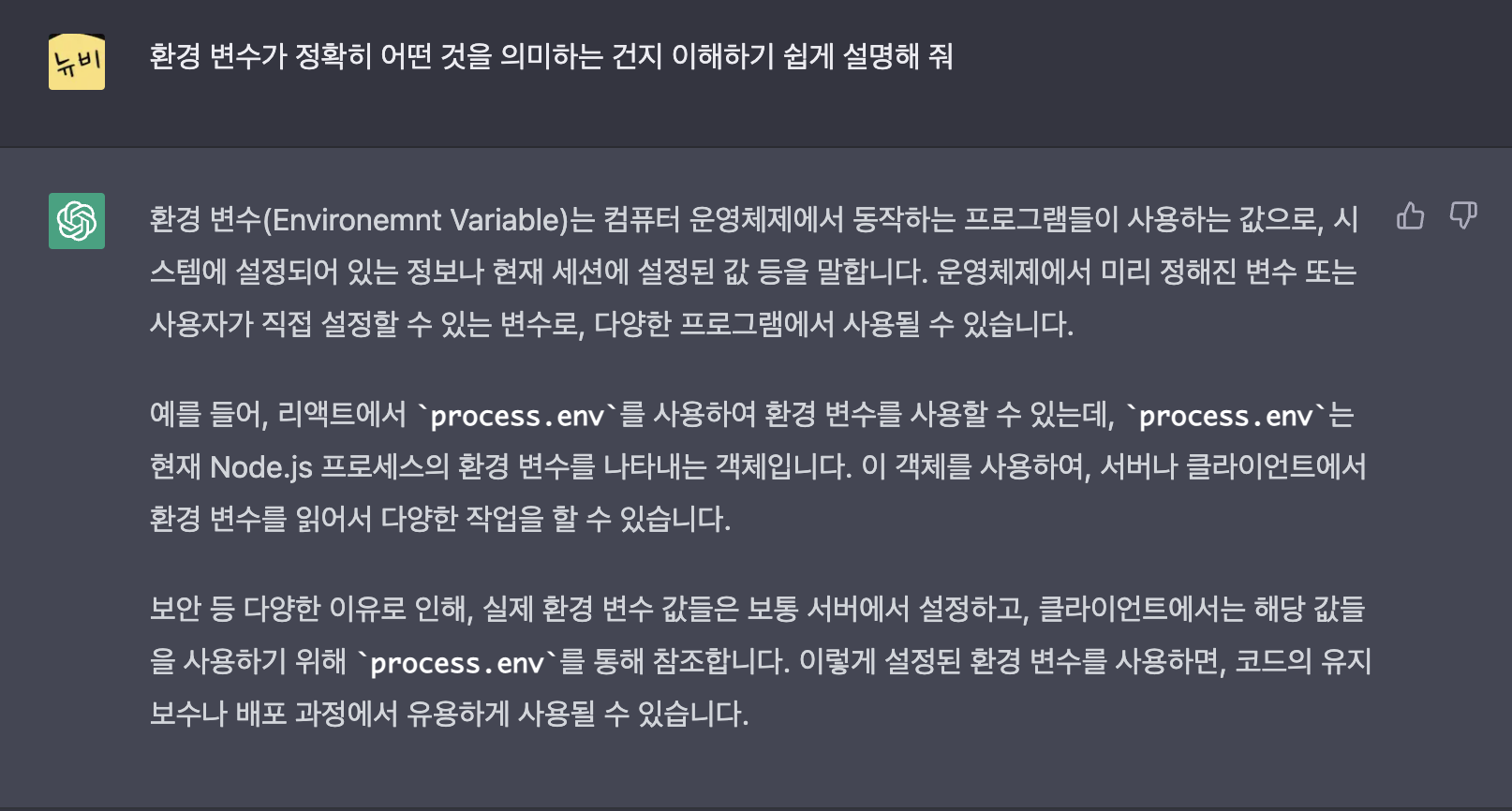
환경 변수라는 생소한 개념이 또 등장한다.

그래서 환경 변수가 무엇인지도 물어보았다. 알아두어야 할 개념인 것 같지만, 지금은 이렇게 다소 심화적인 부분에 몰입하는 것보다 기본적이고 필수적인 지식을 습득하는 것을 우선순위로 두어야 할 것 같아서 체크만 해두고 넘어갔다.

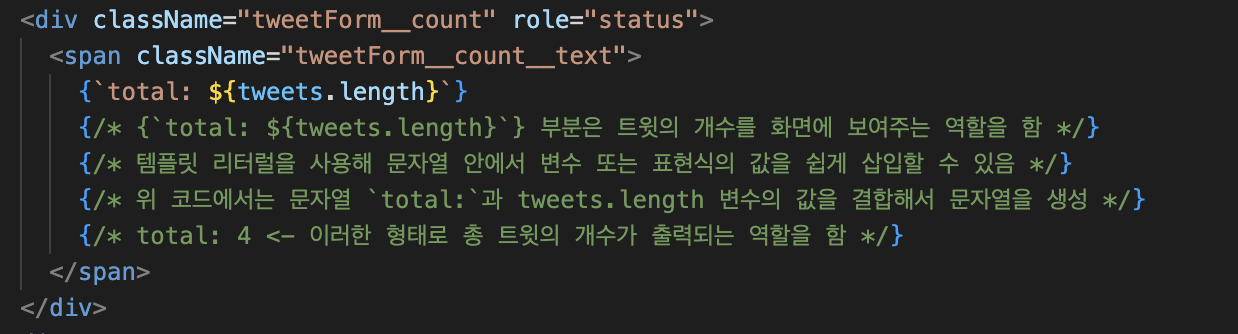
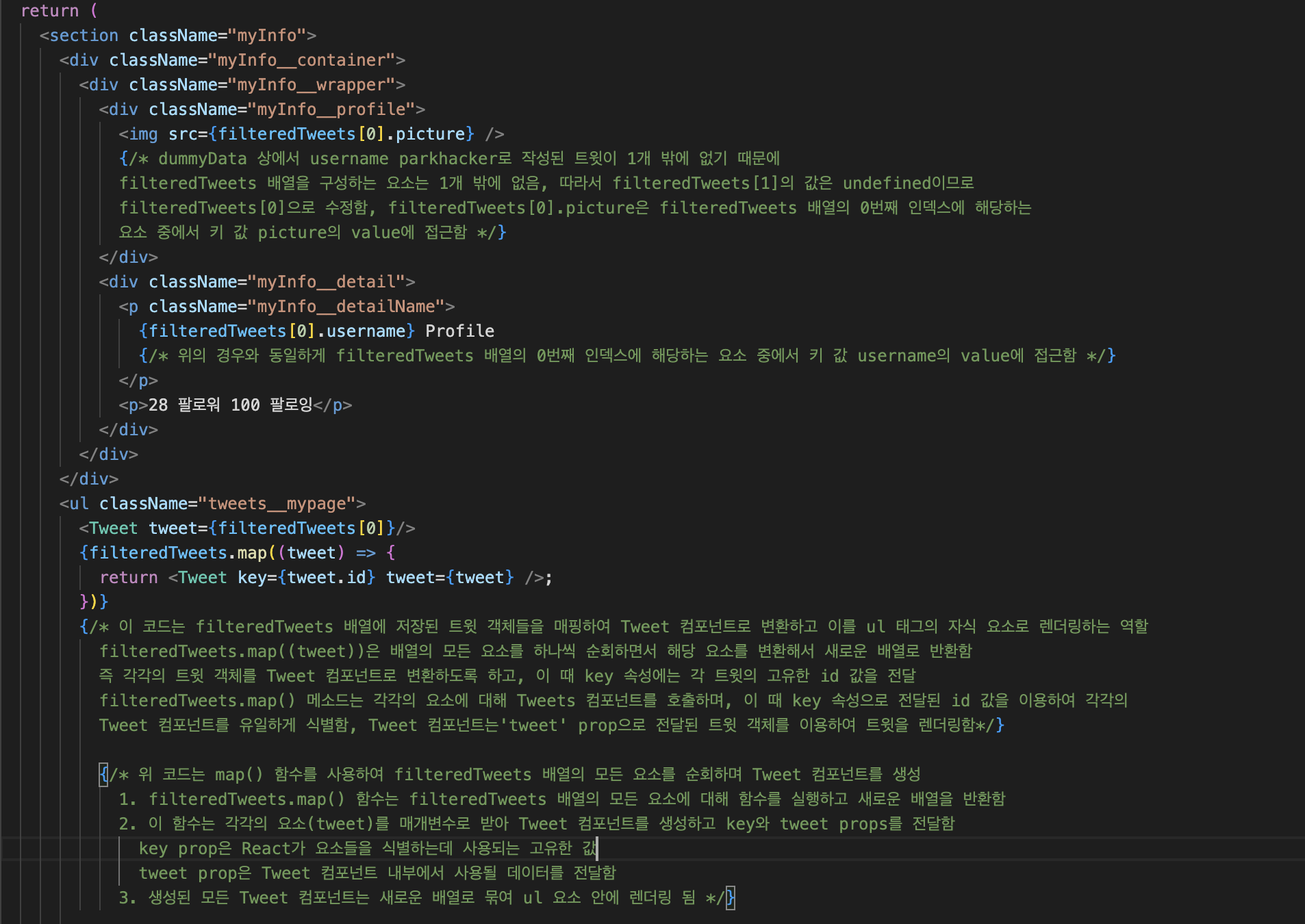
Tweets.js 파일의 코드에 대한 의사코드이다. 자세하게 코드를 설명하듯이 의사코드를 작성하는 과정을 통해 머릿속에 내용이 더 확실하게 자리를 잡게 되어서 앞으로 접하는 모든 코드들을 이렇게 분석해보는 습관을 들여야겠다고 생각하게 되었다.

블로깅을 진행하면서 새삼 느낀 점은 chatGPT는 정말 유용한 학습 도구라는 사실이다. 물론 스스로 생각하고 답을 찾으려는 시도가 반드시 선행되어야 하겠지만, 답을 끌어내는데 꼭 필요한 개념 자체를 아직 잘 모르는 경우가 많기 때문에 혼자서 생각만 한다고 답이 나오지 않을 때가 많다. 이럴 때 작성한 의사 코드를 구현할 수 있는 메소드나 문법 등을 먼저 구글링해보고, 스스로 나름의 답을 적어본 이후에 지피티를 활용해 자세하게 이해하고 넘어가는 식으로 학습을 진행하면 실력 향상에 큰 도움이 될 것 같다고 강하게 느꼈다.




'프론트엔드 과거의 흔적' 카테고리의 다른 글
| [네트워크 기초]-REST API, Open API (0) | 2023.03.29 |
|---|---|
| [네트워크 기초]-클라이언트-서버 아키텍처와 API, 프로토콜 (0) | 2023.03.29 |
| [JavaScript]-클래스와 인스턴스 (1) | 2023.03.15 |
| [2023.03.06]-Node.js 기반 테스트프레임워크 mocha를 활용한 과제 (0) | 2023.03.06 |
| [ JavaScript ] - 원시 자료형과 참조 자료형 (0) | 2023.03.02 |